目前有很多種方式可以判別使用者所使用的裝置,尤其是在自適應網站興起的現在。
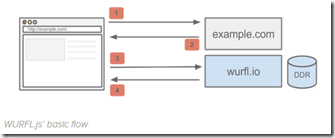
這幾天在網路上發現一個好用的Javascript工具,WURFL.js,他基本的運作方式如下:
透過WURFL.js的資料收集與分析,讓Javascript可以辦別出使用者所連入是哪種裝置,並提供下列元件的資料輸出:
{
complete_device_name:"Apple iPhone 5",
form_factor:"Smartphone",
is_mobile:true
}其中,complete_device_name是會回傳裝置名稱,但如果事太新的機型,就要等WURFL.js維護過才會有資料。
而form_factor元件是會回傳來原裝置的類別,相關類別如下:
- desktop
- app
- tablet
- smartphone
- feature phone
- smart TV
- robot
- other non-mobile
- other mobile
最後一個物件is_mobile比較簡單,單傳回傳該裝置是否是行動裝置,提供你做判斷。
詳細的使用方式請參考來源資料。
來源資料:http://www.smashingmagazine.com/2014/07/01/server-side-device-detection-with-javascript/

沒有留言:
張貼留言
注意:只有此網誌的成員可以留言。